Getting Started
Typography
TheSans Font
Text sizes and styles
Primary heading
37 (xs: 28)/1.16
Extra Light 200
Secondary heading
33 (xs: 24)/1.16
Extra Light 200
Tertiary heading
28 (xs: 20)/1.16
Extra Light 200
Quaternary heading
24 (xs: 18)/1.26
Extra Light 200
Quinary heading
20 (xs: 16)/1.26
Plain 500
Intro text
21 (xs: 16)/1.46
Extra Light 200
Body text
18 (xs: 14)/1.46
Extra Light 200
Typography specimens
The following typography examples show how headings, body text, tables, and other elements can be displayed together in a highly uniform, and easy-to-consume fashion.
Headings: Headings help to structure the content hierarchy of the page and should be ordered by their ranking. To avoid confusion, do not skip heading ranks.
Line length: For increased ease of readability, paragraph line length should be limited to 10 columns within the grid structure at large screens. On smaller screens, text can be displayed at full-width.
Italics: Italics should only be used when citing sources, and never used to style text as defined in the Northwell Health brand standards. Underlining should not be used when citing sources – or for any other text styling – as underlines are recognized as a convention when indicating a hyperlink on the Internet.
Primary heading
Lorem ipsum dolor sit amet, adipiscing elit. Ut nibh magna, efficitur et velit ut, pulvinar imperdiet augue. Suspendisse blandit, nunc sed ultricies condimentum, est mauris finibus risus, quis tristique leo turpis nec neque. Nulla congue lacinia pulvinar. Nullam pharetra lectus quis massa mattis hendrerit. Maecenas non magna orci. Donec congue blandit odio non bibendum. Mauris eget nunc tortor. Integer nec tortor imperdiet, posuere urna at, pharetra tortor. Sed diam elit, suscipit lobortis dolor quis, rutrum tincidunt ante. Interdum et malesuada fames ac ante ipsum primis in faucibus. Pellentesque ultrices vehicula tellus eget facilisis. Quisque iaculis metus tortor, eu pellentesque urna auctor quis. Integer vulputate lorem id nisi gravida, vitae vulputate lorem varius. Curabitur at placerat nibh.
Vivamus at lectus eu diam malesuada euismod. Quisque felis lacus, ullamcorper et urna non, posuere mattis est. Curabitur id aliquet odio, a nvallis lacus. Nulla vulputate nulla vel quam suscipit, at cursus nisi egestas. Vestibulum accumsan, neque sit amet pretium vehicula, sem ex dapibus est, sit amet semper leo erat in nisl. Suspendisse dignissim lorem sit amet ipsum fringilla scelerisque. Donec quis tellus vulputate, ornare felis congue, viverra massa. Praesent vitae est in urna cursus gravida. Proin et vulputate neque, et sagittis dui. Sed porta scelerisque enim, faucibus aliquet nisl ultrices et. Suspendisse in lobortis ipsum, non rhoncus tellus. Nullam eu turpis vitae neque auctor vehicula sit amet at ipsum.
Secondary heading
| Vivamus in sapien vestibulum, venenatis massa quis, faucibus liberod mauris faucibus sem eget lacus | Lorem ipsum dolor sit amet | Praesent fringilla ante non |
|---|---|---|
| Volutpat laoreet sed id leo | ||
| Duis tincidunt libero | 29 | 0 |
| Fermentum nulla | 10 | 0 |
| Nam at neque | ||
| Curabitur maximus | 66 | 22 |
| Duis tincidunt libero nec | 9 | 8 |
| Pellentesque sit amet sem congue | 16 | 8 |
| Maecenas vestibulum dui non erat posuere | ||
| Donec quis augue vel erat cursus placerat | 132 | 43 |
| A ultrices lorem eleifend. | 21 | 1 |
| Mauris faucibus sem eget lacus vehicula | 19 | 7 |
Tertiary heading
- This is a list item in an Unordered List
- An unordered list is a list in which the sequence of items is not important. Sometimes, an unordered list is a bulleted list. And this is a long list item in an unordered list that can wrap onto a new line.
-
Lists can be nested inside of each other
- This is a nested list item
- This is another nested list item in an unordered list
- This is the last list item
- This is a list item in an Ordered List
- An ordered list is a list in which the sequence of items is important. An ordered list does not necessarily contain sequence characters.
-
Lists can be nested inside of each other
- This is a nested list item
- This is another nested list item in an ordered list
- This is the last list item
Quaternary heading
Quinary heading
Colors
Primary colors
Primary colors make up the majority of hue usuage on the Northwell Health digital properties. NWH dark blue and NWH dark purple are the only colors allowed to be used as backgrounds behind reverse text. For usability concerns, primary hues should never be applied directly to typography, with the exception of links. NWH blue is the global link color, and can also be used for accents and rollovers, while NWH dark blue is the standard rollover color.
#003ca5
#009adf
#5c0b8a
Secondary colors
Secondary colors are to be used sparingly as accents, never as backgrounds behind reverse text, and never applied directly to type. NWH gold can be used as an indicator of an active interaction, as well as in separating rules between headings. When NWH gold is used in an interaction state, it should be applied as a 3px rule under the type, or around a form element.
#9f29b5
#ffba00
#ff681e
#3dad2c
Neutral hues
When set in standard display over white, body type should use the darkest gray for ultimate readability and contrast. Headings can use the darker, or mid-shade hues depending on size and weight. All typography is required to comply with WCAG 2.0 contrast rules, never using light shades over white, or dark hues over background colors. To maintain a clean and fresh visual language, heavy neutral background colors should be avoided, using only the lightest gray in large backgrounds.
#292929
#34383C
#53565a
#717376
#cccccc
#eaeaea
#F7F7F7
Status colors
Status colors should never be used as accent colors, or as background colors. NWH red should be used in form errors, site status messages, or in limited type usage such as in "Closed now" wait time components. NWH dark green can only be used in wait time text when the location is marked as "Open now".
#e33d2e
#00823d
Additional colors
The light blue used here is not considered a new color, but rather a modified version of NWH blue at 43%. This version of the original color should only be used for navigation links in the footer, backgrounds in date boxes, site status message, and behind initials on a missing photo element in profiles.
#bbeaff
43% lightened
NWH blue
Links
Standard link
NWH blue is the global link color, and can also be used for accents and rollovers, while NWH dark blue is the standard rollover color. When using the lighter NWH blue over dark backgrounds, white is used as the hover color.
NWH blue 23.3% lightened on backgrounds (#57cbff):
Call to actionView more link
Iconography
When inside a gallery component, photo and video images will be identified with a specific icon/color pairing and be placed in the upper right hand corner of the media image. When used with a photo, the camera icon will be set in reverse on a NWH green background. When used with a video, a video camera icon will be set in reverse on a NWH orange background. The smaller version of the lockup will appear in the gallery pager list. In addition to display inside a gallery, video media can use the identifying icon/color pairing when used in article cards.
Article cards
Unless otherwise noted for specific usage, recommended character limits are 80 or less for titles, and 140 or less for summaries.
Standard version

Stacked version
When displaying as a stacked version, it is recommended to omit the taxonomy section due to space constraints. When possible, showing only title and summary will provide for the cleanest display.
Stacked version with video media

Stacked small version
Content/results version


Wait time version
Recommended character limits are 50 or less for area names, and 90 or less for location names.
Wait time block
The recommended character limit for the location name is 90 characters or less.
The Wait times block is JavaScript-driven, grabbing a specific facility via its
ID in the data-ref attribute e.g. with GC for Glen
Cove Hospital below. Once the data is retrieved, the Wait time block's title
will update to the specified facility. To loop through all facilities use
data-ref="all".
Content promo cards
Unless otherwise noted for specific usage, recommended character limits are 80 or less for titles, and 140 or less for summaries.
Standard version


Stacked version
NWH gold
NWH dark blue
NWH blue
NWH dark purple
NWH purple
Stacked with background color
Factoid version
The recommended character limit for the alphanumeric title is 8 or less
Developer note: When multiple clipped edge cards are in a group, only the first item should show the clipped edge. By placing the ".card-group" class on the wrapper, it will do this automatically.
Narrative version
Narrative versions of a card are used to separate and act as anchor areas when paired with the landing anchor nav. This version of a card can be used as standalone element with accompanying media and call to action, or it can be used to preface a grid of cards or components such as gallery or timeline.
The recommended character limit for the narrative heading (quinary above the line) is 30 or less.
Similique atque autem quia deleniti rerum ut. Nihil maiores aut ea.
Narrative lock-up large heading
Similique atque autem quia deleniti rerum ut. Nihil maiores aut ea.
Narrative lock-up large heading with no image
Contact version
Contact versions can use any of the available defined accent colors for stacked cards.
Publication version
Publication cards are the only exception to the global 7x5 image ratio, allowing for the specific needs of the print-media portrait ratio.
Quote version
Quote versions can use any of the available defined accent colors for stacked cards.
The recommended character limit for quote text is 200 or less.
Contact promo cards
Unless otherwise noted for specific usage, recommended character limits are 80 or less for titles, and 140 or less for summaries.
Contact variation
| Day | Hours |
|---|---|
| Monday | 2:00pm-3:00pm |
| Tuesday | 2:00pm-3:00pm |
| Wednesday | 2:00pm-3:00pm |
| Thursday | 2:00pm-3:00pm |
| Friday | 2:00pm-3:00pm |
| Saturday | Closed |
| Sunday | Closed |
Contact variation
| Day | Hours |
|---|---|
| Monday | 2:00pm-3:00pm |
| Tuesday | 2:00pm-3:00pm |
| Wednesday | 2:00pm-3:00pm |
| Thursday | 2:00pm-3:00pm |
| Friday | 2:00pm-3:00pm |
| Saturday | Closed |
| Sunday | Closed |
Contact variation
Contact variation
Contact variation
| Day | Hours |
|---|---|
| Monday | 2:00pm-3:00pm |
| Tuesday | 2:00pm-3:00pm |
| Wednesday | 2:00pm-3:00pm |
| Thursday | 2:00pm-3:00pm |
| Friday | 2:00pm-3:00pm |
| Saturday | Closed |
| Sunday | Closed |
Contact variation
Contact variation
Contact variation
Contact variation
Contact variation
Event cards
Single event version
Event
300 Community Drive., Manhasset, NY 11040
Event listing version
Stacked event version
Stacked event right rail version
Block quote
The recommended character limit for quote text is 200 or less.
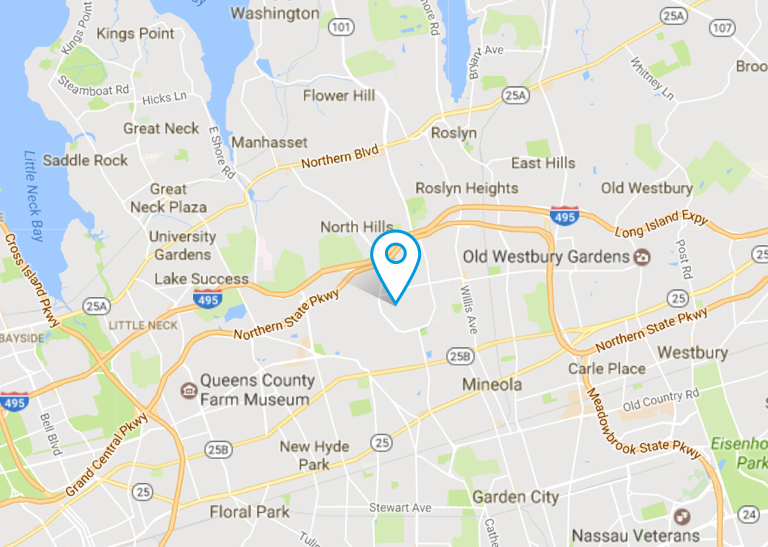
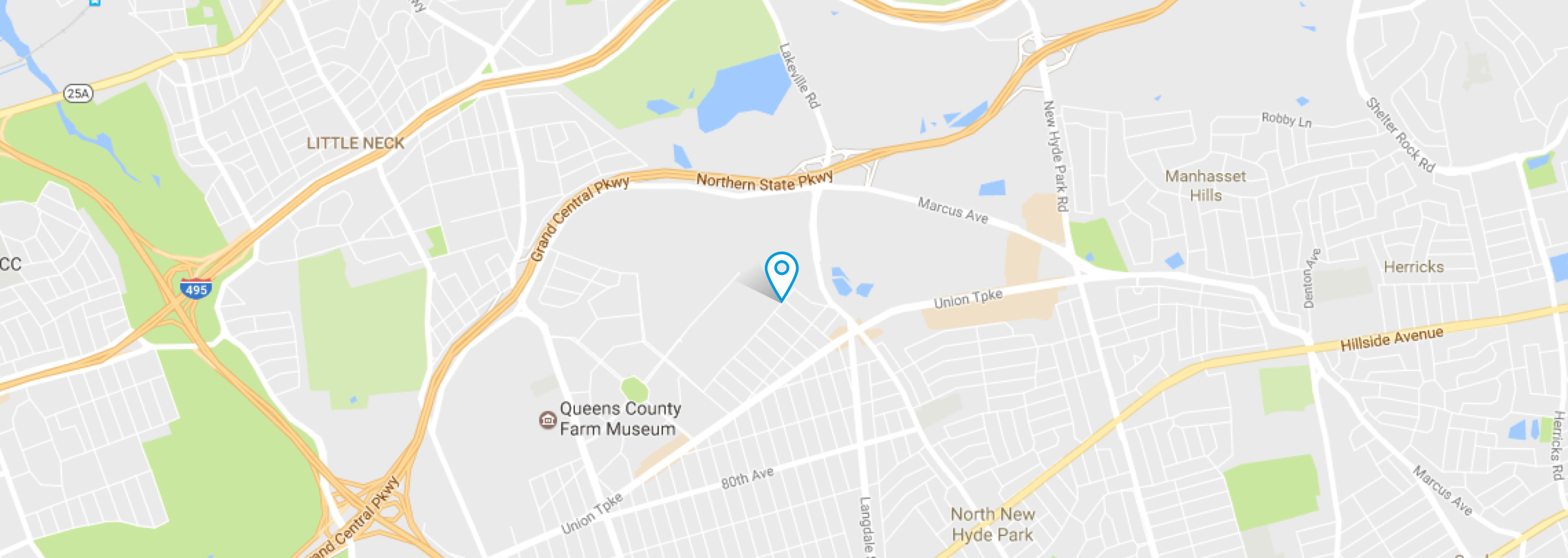
Maps
Full width version
Full width maps must always be placed in the bottom of a location page, directly on top of the footer.
Profile
Profile Hero
There is no limit to the amount of characters that can be displayed in a name. The design has been optimized to allow for longer names when increased characters are needed. The recommended character limit for specialties is 100 or less.

Lauren Ipsum, MD
- Languages spoken: English, Hindi, Marathi
- Gender: Female
Profile results
The recommended character limit for specialties is 100 or less.
Adolescent Medicine, Pediatrics
Adolescent Medicine, Pediatrics
Gastroenterology, Geriatric Medicine, Internal Medicine
Profile Card
Michael Dowling
President and CEO, Northwell Health
Ralph Nappi
Executive Vice Chair, Board of Trustees, Northwell Health
more titles can expand here
Media with caption
The recommended character limit for caption text is 140 or less.

Hero
The recommended character limits are 80 or less for titles, and 140 or less for summaries.
Default version
The default display for the hero, this version should be used for location pages where the hero sits underneath the page header.

White version
Hero components with white backgrounds should only be used on top level, and campaign landing pages. To achieve the correct balance of color, the hero should be followed by a component, or components that introduce elements of color. Examples are the landing page sticky nav, tab bar, content card groups with background color, or other components that provide an elevated usage of vibrant hues.

White version with scroll arrow

Dark blue version

Dark purple version

Full width version

Image right version

Hero with carousel
The recommended number of slides in a carousel is 3. Adding more than 5 will make the interaction too heavy.




Content Lists
Multiple column (3-column)
Multiple column (4-column)
Featured item with list
This component holds four items. One featured item on the left, and three additional items on the right.
Carousel version (3-column)
6 or 9 items is the optimal amount to display in this component, which are grouped in triplets. Exceeding 9 will make the interaction too heavy.
Carousel version (4-column)
8 or 12 items is the optimal amount to display in this component, which are grouped in triplets. Exceeding 12 will make the interaction too heavy.


Multiple events version (3-column)
Timeline
1992
1993
1994
1995
1996
1997
1998
1999
2000
2001
2002
2003
2004
Gallery
The recommended character limit for gallery and individual media titles is 80 or less, and 140 for gallery and media summaries.
Demo gallery
Voluptatibus in pariatur ab sunt cum. Non quia et adipisci et sequi asperiores mollitia. Vitae odit dolores optio qui. Qui unde recusandae non et.







Link Lists
Full width w/ summaries
Link lists can hold as many items as necessary, however exceeding 12 items will likely make the interaction confusing.
Mauris at felis sed eros luctus
Not a link
Three columns
Two columns
One column
Link group stacked
Items should be limited to 3 or 4 to ensure that call to actions are meaningful and support the hierarchy of the page.
Tabs
Contained tabs


Full width tabs



Full width container fluid tabs



Forms
Search
Site header search
To view full interaction and code snippet for the site header search, click here to see the site header organism.
Page header search form
Tabbed search
Pagination
Full size
Mobile
Alphabetic
Modal dialog
Site header
Homepage version
The main Northwell.edu property will use NWH blue as the site's identifying color. The identifying color will be used in the background of the primary navigation bar on the homepage, and in page header backgrounds on internal pages. To view full interaction and code snippet for this version, click here to see the site header organism.
Dark blue version
NWH dark blue is another example of an identifying color that can be used for a Northwell digital property. To view full interaction and code snippet for this version, click here to see the site header organism.
Dark purple version
NWH dark purple is another example of an identifying color that can be used for a Northwell digital property. To view full interaction and code snippet for this version, click here to see the site header organism.
Interior version
For all Northwell web properties on internal pages, the interior header variation should be used. This version contains a compressed logo, and the lightest gray hue as the background behind the primary nav. To view full interaction and code snippet for this version, click here to see the site header organism.
Micro site headers
Micro site header home version
On the home of the micro site, the hospital’s logo will display in the header and link back to the hospital's homepage. The Northwell.edu link will show in the utility navigation. To view full interaction and code snippet for this version, click here to see the site header organism.
Micro site header interior version
For all micro site internal pages, the interior header variation should be used. This version contains a compressed logo, and the lightest gray hue as the background behind the primary nav. To view full interaction and code snippet for this version, click here to see the site header organism.
Nested site header
Home version
On the home of the nested site, the site's title becomes a header and is not a link. To view full interaction and code snippet for this version, click here to see the nested site header organism.
Interior version
Within the interior of a nested site, the site's title is plain text maintaining the appearance of a header and links back to its home. To view full interaction and code snippet for this version, click here to see the nested site header organism.